Drupal: Páginas web para el móvil
El hecho de que cada vez más gente utilice dispositivos móviles para acceder a internet y mantenerse al tanto de todo lo que pasa a su alrededor es una realidad indiscutible. Las previsiones de uso de estos dispositivos indican que esta tendencia va a ir creciendo a un ritmo muy elevado.
Drupal y su comunidad no han pasado por alto esta tendencia y ponen a disposición de sus usuarios una serie de posibles soluciones que permiten de una manera más o menos directa y sencilla la adaptación de páginas web para ser vistas a traves de dispósitivos móviles.
Por una parte, están los temas de drupal adaptados para móviles ( Nokia Mobile Theme, A-Cloudy-Day Mobile theme, Fusion Mobile, mobile_garland) entre otros. Se trata, por así decirlo, de temas "aligerados" con el fin de cargar más rápido. Otras de sus características son:
- Pocas regiones, básicamente un header, un content y un footer.
- Distintas funcionalidades dependiendo del dispositivo utilizado (acordeones...).
- Fuentes pequeñas.
- Mínimo uso de tablas, floats y márgenes ajustados.
Por otra parte, estan los módulos que facilitan la tarea de tener que lidiar con tanta variedad de dispositivos. Podemos decir que el módulo más importante en este sentido es Mobile Tools. Este módulo de Drupal se encarga de lo básico para poder tener nuestro sitio web adaptado para el móvil de una manera casi directa.
- Detección del tipo de dispositivo utilizado. En este caso es recomendable usarlo en conjunción con otros dos módulos: Browscap y Wurfl que harán la detección bastante más completa y exacta.
- Redirección automática al sitio móvil.
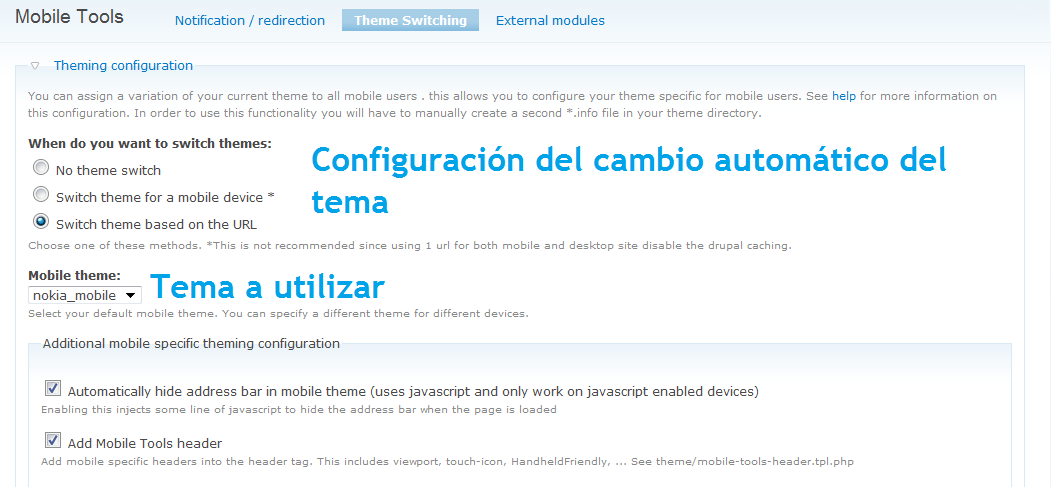
- Cambio automático del tema utilizado a un tema adaptado a móviles.
- ...
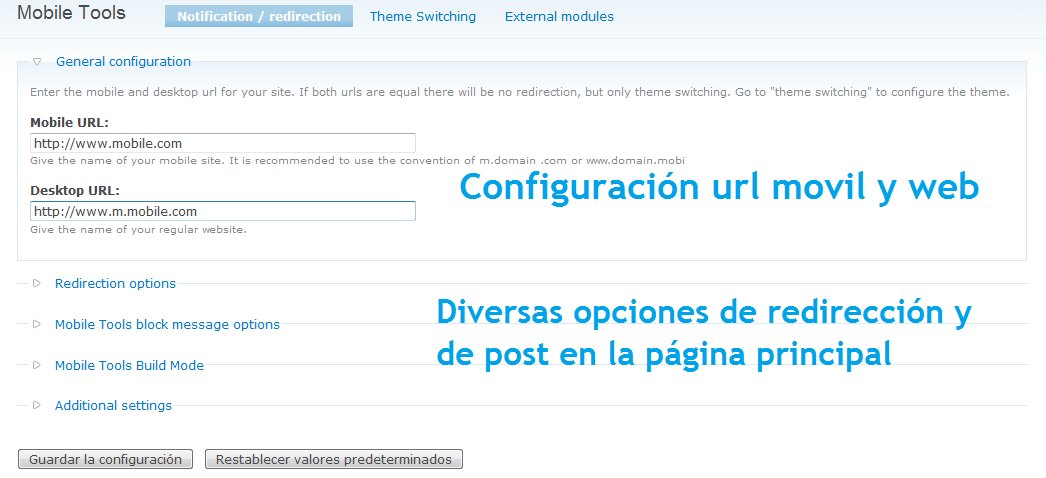
Su configuración es bastante sencilla, bastaría con instalar el módulo como de costumbre y rellenar una serie de campos desde su panel de administración.

No tenemos porqué usar urls diferentes para nuestro sitio móvil y nuestro sitio web, con lo cual el módulo sólo se encargaría del cambio automático del tema, pero es recomendable si queremos tener distintas opciones de cacheo y similares.
En la parte de additional settings podremos configurar el número de post aceptados por nuestra página principal.
En la siguiente captura se muestran las opciones de cambio automático de tema según el dispositivo.

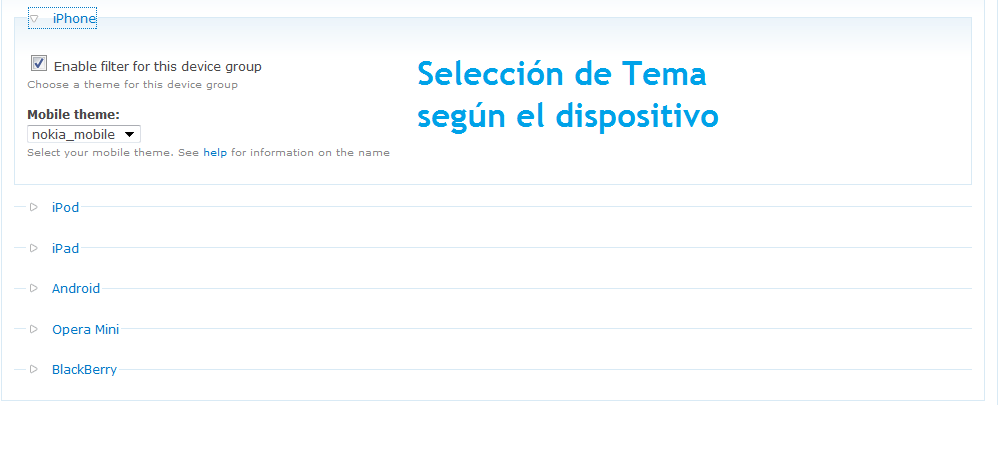
En caso de tener instalado el módulo Wurfl aparecerían opciones para poder configurar cada tipo de dispositivo con un tema móvil diferente.

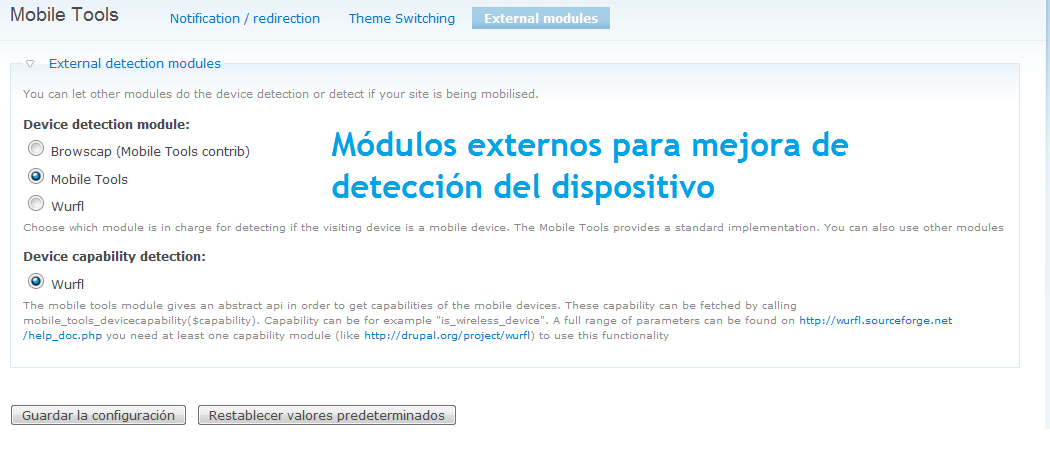
La última pestaña se encarga de la configuración de módulos externos como los antes mencionados para la mejora de la detección del dispositivo.

Con estos sencillos pasos tendríamos ya habilitada la web para trabajar con dispositivos móviles.
Aquí no terminaría el proceso, ya que ahora habría que empezar a adaptar el contenido para ser mostrado de manera sencilla y cómoda:
- Cambio en la navegación.
- Gestión de tamaño de imágenes. (ImageCache).
- Uso de tablas.
- Gestión de bloques.
Con todo esto, si que podríamos decir que tenemos adaptado nuestro sitio hecho en Drupal para móviles.